
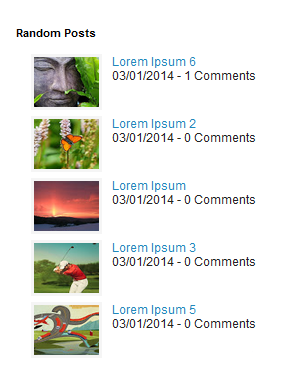
The Random Posts widget of Blogger
will present random post from the blog on your sidebar or anywhere you
intend to show the random post on blog. Random Posts Widget appears post
with thumbnails and also show the comment value and link to it. Recent posts widget always
show new posts whenever blog websites refreshed. Because of each and
every time it’s accompany new content from the blog so its increase view
count of your posts. Instead of Recent Posts widget, Random Posts
widget shows all posts whether it is old or new, so it always keeps your
old contents alive and improves your bounce rate. So lets start how to
add this to your blogger blog.

How to Add?
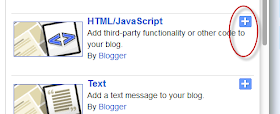
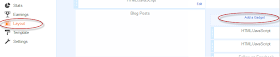
Step 1. From your Blogger Dashboard, Go to Layout, click on Add a GadgetStep 2. Add a new HTML/JavaScript Gadget

Step 3. Paste the following code in the empty HTML box:
<style>Replace 5 with the number of posts you want to be show.
#random-posts img{float:left;margin-right:10px;
width:65px;height:50px;background-color: #F5F5F5;padding: 3px;}
ul#random-posts {list-style-type: none;}
</style>
<ul id='random-posts'>
<script type='text/javaScript'>
var rdp_numposts=5;
var rdp_snippet_length=150;
var rdp_info='yes';
var rdp_comment='Comments';
var rdp_disable='Comments Disabled';
var rdp_current=[];var rdp_total_posts=0;var rdp_current=new Array(rdp_numposts);function totalposts(json){rdp_total_posts=json.feed.openSearch$totalResults.$t}document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalposts\"><\/script>');function getvalue(){for(var i=0;i<rdp_numposts;i++){var found=false;var rndValue=get_random();for(var j=0;j<rdp_current.length;j++){if(rdp_current[j]==rndValue){found=true;break}};if(found){i--}else{rdp_current[i]=rndValue}}};function get_random(){var ranNum=1+Math.round(Math.random()*(rdp_total_posts-1));return ranNum};
</script>
<script type='text/javaScript'>
function random_posts(json){for(var i=0;i<rdp_numposts;i++){var entry=json.feed.entry[i];var rdp_posttitle=entry.title.$t;if('content'in entry){var rdp_get_snippet=entry.content.$t}else{if('summary'in entry){var rdp_get_snippet=entry.summary.$t}else{var rdp_get_snippet="";}};rdp_get_snippet=rdp_get_snippet.replace(/<[^>]*>/g,"");if(rdp_get_snippet.length<rdp_snippet_length){var rdp_snippet=rdp_get_snippet}else{rdp_get_snippet=rdp_get_snippet.substring(0,rdp_snippet_length);var space=rdp_get_snippet.lastIndexOf(" ");rdp_snippet=rdp_get_snippet.substring(0,space)+"…";};for(var j=0;j<entry.link.length;j++){if('thr$total'in entry){var rdp_commentsNum=entry.thr$total.$t+' '+rdp_comment}else{rdp_commentsNum=rdp_disable};if(entry.link[j].rel=='alternate'){var rdp_posturl=entry.link[j].href;var rdp_postdate=entry.published.$t;if('media$thumbnail'in entry){var rdp_thumb=entry.media$thumbnail.url}else{rdp_thumb="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbIeJfms9eyDdsQjUchrdKRx8SNPw-FhJxtq95Sgq3ejYcbllqXsMlGE9o82GdeEKj2I1Wkt7RPgqni35a23fi87ROneL7gksmAuiadQHKiOu2qm6CxVOUhS2Tv7yfjzDtCmy_ZBHOsUg/s1600/no_thumb.png"}}};document.write('<li>');document.write('<img alt="'+rdp_posttitle+'" src="'+rdp_thumb+'"/>');document.write('<div><a href="'+rdp_posturl+'" rel="nofollow" title="'+rdp_snippet+'">'+rdp_posttitle+'</a></div>');if(rdp_info=='yes'){document.write('<span>'+rdp_postdate.substring(8,10)+'/'+rdp_postdate.substring(5,7)+'/'+rdp_postdate.substring(0,4)+' - '+rdp_commentsNum)+'</span>'}document.write('<div style="clear:both"></div></li>')}};getvalue();for(var i=0;i<rdp_numposts;i++){document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index='+rdp_current[i]+'&max-results=1&callback=random_posts\"><\/script>')};
</script>
</ul>
For bigger thumbnails, change the pixels in red from width:65px;height:50px;
Step 4. Press Save and you're done! Enjoy!



.png)





No comments:
Post a Comment
Hello Dear,
We hope this post is very useful for you.
If you want any kind help related this post kindly reply.
If You Love Or Like This Post Then Share It With Your Friends.
.
.
.
.
Regards:> internettip Management.